
WooCommerce Shipping Calculator Customizer
Customize the WooCommerce shipping calculator on the cart page
Description
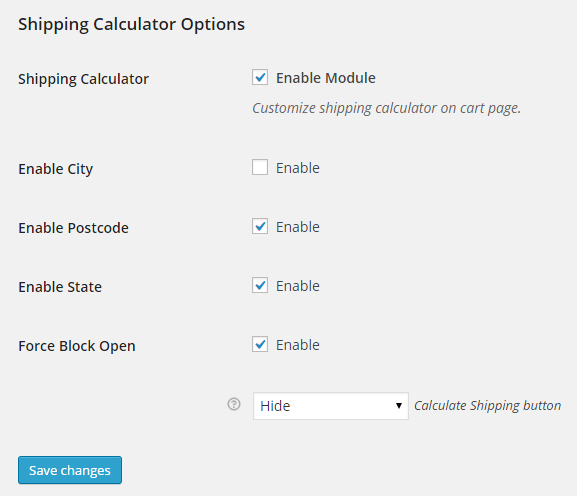
If you want to make some changes to the WooCommerce shipping calculator that is shown to customers on the cart page, this tool will help you do just that. Enable this feature to:
- Enable or disable the City field.
- Enable or disable the Postcode field.
- Enable or disable the State field.
- Force block open, and set options for the button.
- Set label for Calculate Shipping
- Set label for Update Totals button.
Admin Settings
These settings can be found under WooCommerce > Settings > Booster > Orders & Shipping > Shipping Calculator

Accessible through:
- WooCommerce > Settings > Booster > Shipping & Orders > Shipping Calculator
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce ShippingWooCommerce Shipping Calculator

