
WooCommerce Product Open Pricing (Name Your Price)
Let your WooCommerce store customers enter price for the product manually
Description
Enable Booster’s WooCommerce Product Open Pricing (Name Your Price) module to let your WooCommerce store customers enter price for the product manually
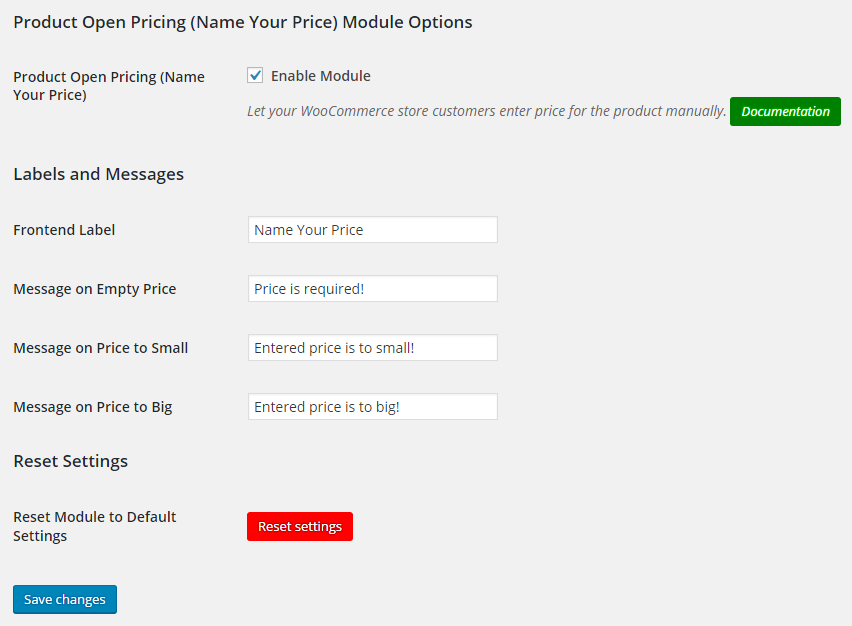
- Enable module in WooCommerce > Settings > Booster > Prices & Currencies > Product Open Pricing (Name Your Price)
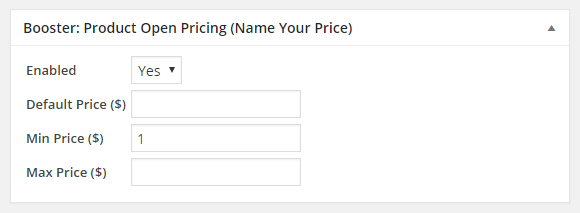
- Go to product’s edit page and find Booster: Product Open Pricing (Name Your Price) metabox.
- In metabox you can enable open pricing for current product, and optionally set default price, minimal and maximal prices
Admin – Module’s Settings

Admin – Product’s Settings

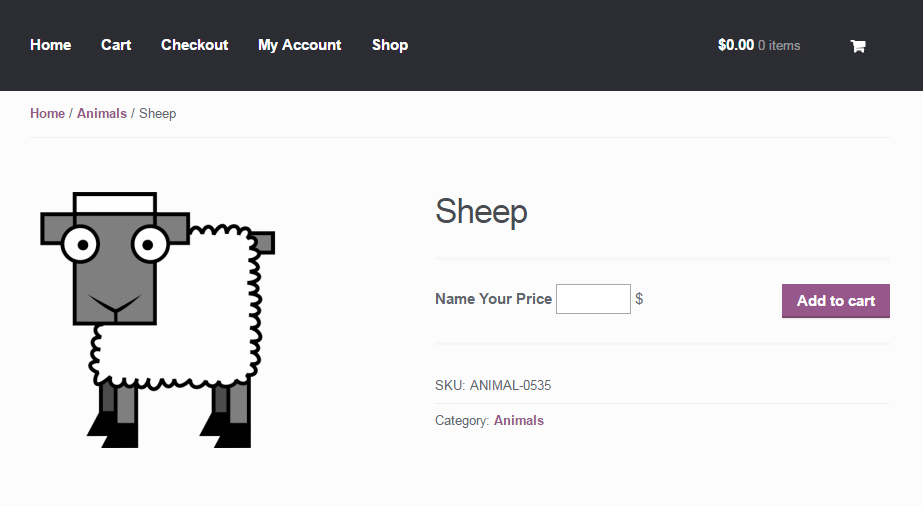
Frontend View

Accessible through:
- WooCommerce > Settings > Booster > Prices & Currencies > Product Open Pricing (Name Your Price)
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce PricesWooCommerce Product Open Pricing

 #comment>
#comment>