
WooCommerce Product Info
Add even more product info to WooCommerce categories and single product pages
Description
Customers love to know more information about what they are buying! With WooCommerce Product Info module you can easily pull existing product info into your product or category pages (and set the maximum number of additional fields to add).
You can use any shortcodes in module. We recommend checking out the Booster’s products shortcodes
Moreover you can add various currency or country switchers to product page, e.g. or
You can create product info blocks that are visible to shop admin or manager only. For that you need to use visibility attribute in shortcodes. For example you could create info block with sales info:

Example
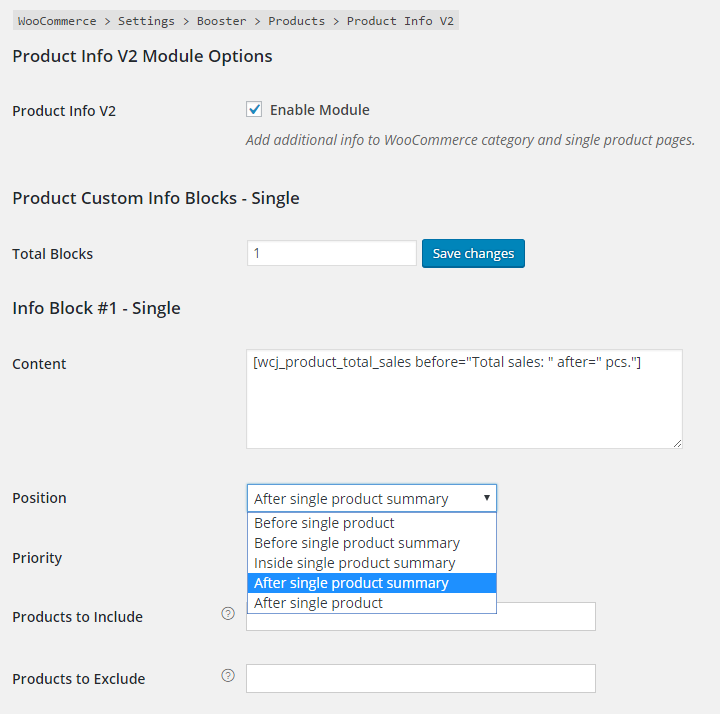
Let us, for example, add two blocks to Single product pages. For the first block we set the Position to After add to cart form and Content to:
For the second block we set the Position to Before add to cart form and Content to:
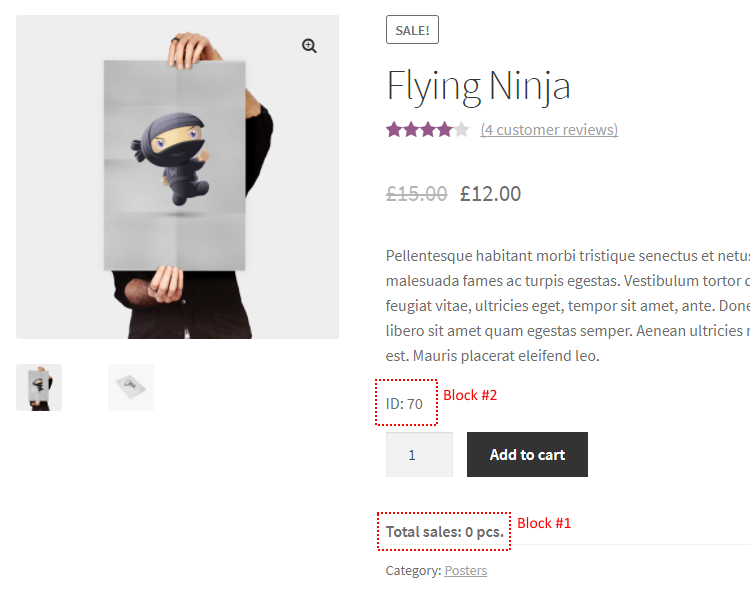
Resulting single product pages will look similar to this:

Accessible through:
- WooCommerce > Settings > Booster > Product Info
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce Custom InfoWooCommerce Product InfoWooCommerce Products

 #comment>
#comment>