
WooCommerce Product Add to Cart
Redirect customers to a page on your site after adding a product to their cart. Automatically add products to your customer’s cart. Display radio buttons instead of drop box for variable products. Disable quantity input. Disable add to cart button on per product basis. Open external products in new window
Description
When enabled, WooCommerce Product Add to Cart module allows you to:
- Redirect customers to any page on your website after they have successfully added a product to their cart.
- Automatically add products to the customer’s cart when they visit a product page.
- Replace standard WooCommerce drop-down box with radio buttons in variable products.
- Disable quantity field for all products on single product and/or cart pages.
- Enable/disable add to cart buttons on per product basis.
- Enable opening external products in new window on add to cart.
If you need to change add to cart button labels, Booster has another WooCommerce Add to Cart Labels module for that – in WooCommerce > Settings > Booster > Button & Price Labels > Add to Cart Labels
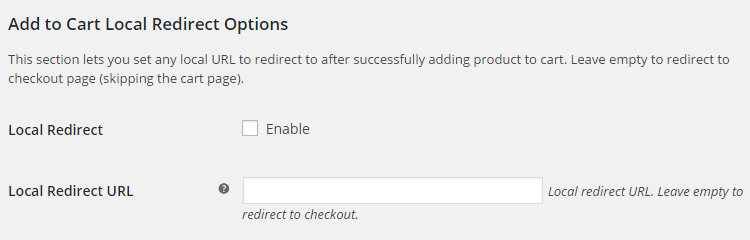
Redirect to Any Page on Add to Cart
You can change add to cart redirect, that is set any local URL to redirect to. If you enable this feature and leave redirect URL empty – customer will be redirected to the checkout

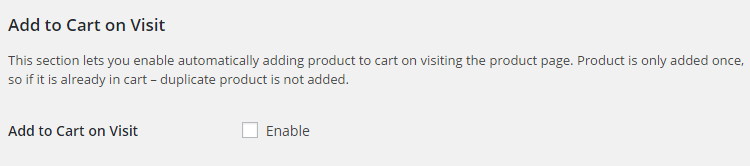
Automatically Add to Cart on Product Visit
Automatically add product to cart, when customer visits single product page.

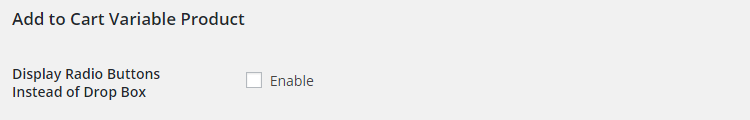
Display Radio Buttons Instead of Drop Box in WooCommerce Variable Product
If you want to replace standard WooCommerce drop-down box in variable products, just enable feature in module’s settings:

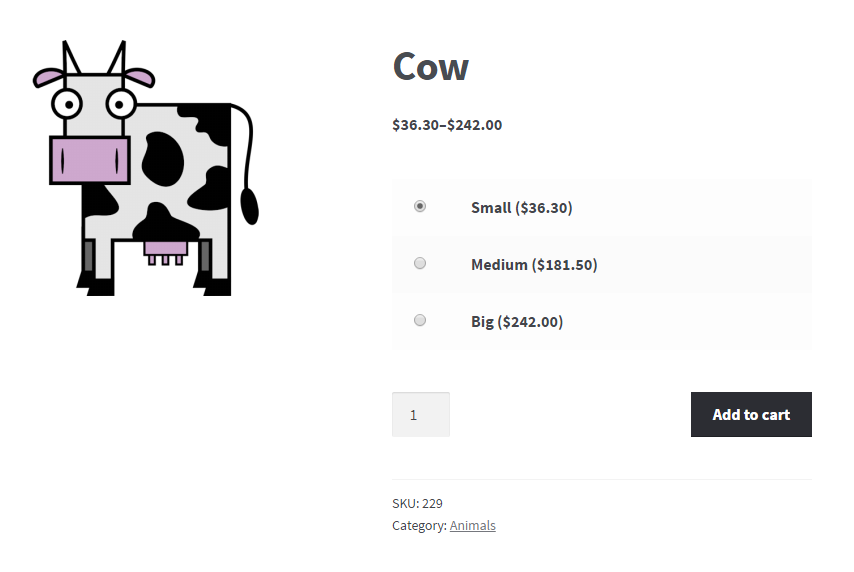
And all variable products in your shop will have new looks:

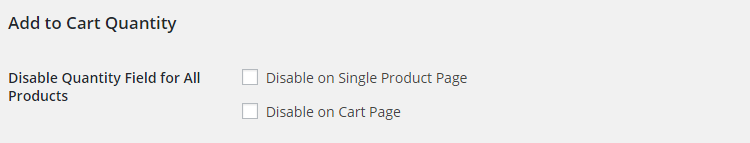
Disable Quantity Field
Enable this feature if you want to disable quantity input field for all products on single product and/or cart pages.

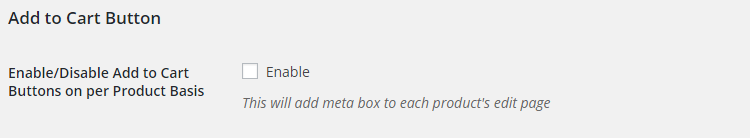
Disable Add to Cart Button
If you wish to disable add to cart button for some products, enable this feature.

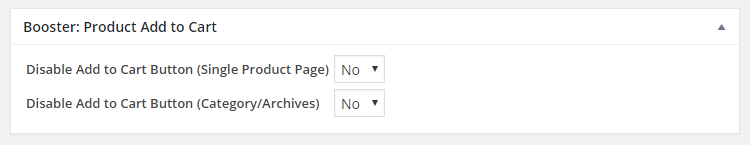
After that visit product’s edit page, where you will find “Booster: Product Add to Cart” metabox. There you can enable/disable add to cart button on single and/or archives (i.e. category) pages.

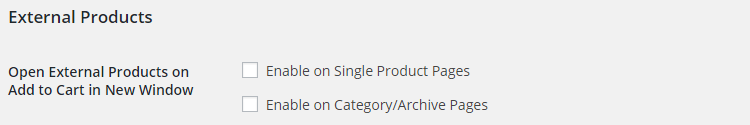
External Products
By default WooCommerce will open external products in same browser window. If you wish to change this behavior and open external products in new browser window, when customer clicks add to cart button, enable this feature. You can choose if you want open in new window on single and/or archives (i.e. category) pages.

Accessible through:
- WooCommerce > Settings > Booster > Products > Product Add to Cart
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Add to CartWooCommerce Booster ModulesWooCommerce Products

