
WooCommerce Price Formats
Set different WooCommerce price formats for different currencies. Set general price format options
Description
If you are using multicurrency in your shop, you may want to display different format for prices in different currencies. For example, you may want to display US dollars with two decimals, and Japanese Yen with no decimals. You can achieve that by using Booster’s WooCommerce Price Formats module.

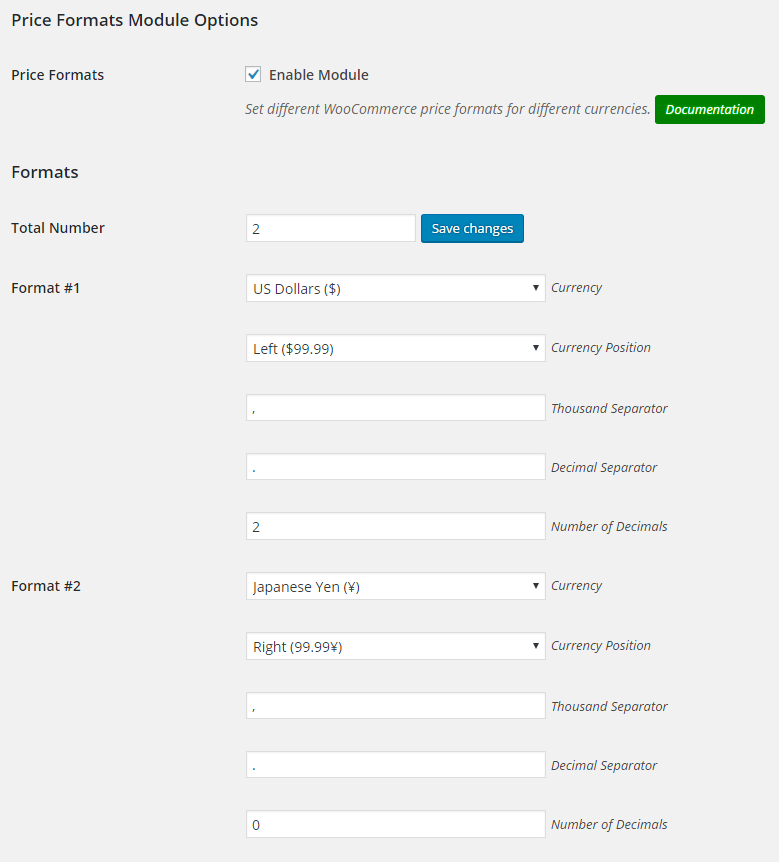
Price Formats Module Options
General Options
General options are applied to all price formats.
- Trim Zeros in Prices
- Trim zeros in prices.
- Default:
no
- Default:
Price Formats by Currency (or WPML)
In this section you can set different price format for different currencies.
- Price Formats by Currency (or WPML)
- Enabled/disables section.
- Default:
yes
- Default:
- Total Number
- Total number of different price formats.
- Default:
- Default:
- Format #N: Currency
- Currency.
- Default:
US Dollars ($)
- Default:
- Format #N: Currency Position
- Currency position.
- Default:
Left ($99.99)
- Default:
- Format #N: Thousand Separator
- Thousand separator.
- Default:
- Default:
- Format #N: Decimal Separator
- Decimal separator.
- Default:
- Default:
- Format #N: Number of Decimals
- Number of decimals.
- Default:
- Default:
- Format #N: WPML Language Code
- Option to set different price formats for different WPML languages. Can be comma separated list. Leave empty to disable.
- Default: None
Accessible through:
- WooCommerce > Settings > Booster > Prices & Currencies > Price Formats
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce CurrenciesWooCommerce MulticurrencyWooCommerce Price FormatsWooCommerce Prices

 #comment>
#comment>