
WooCommerce Left to Free Shipping
Display “left to free shipping” info in WooCommerce
Description
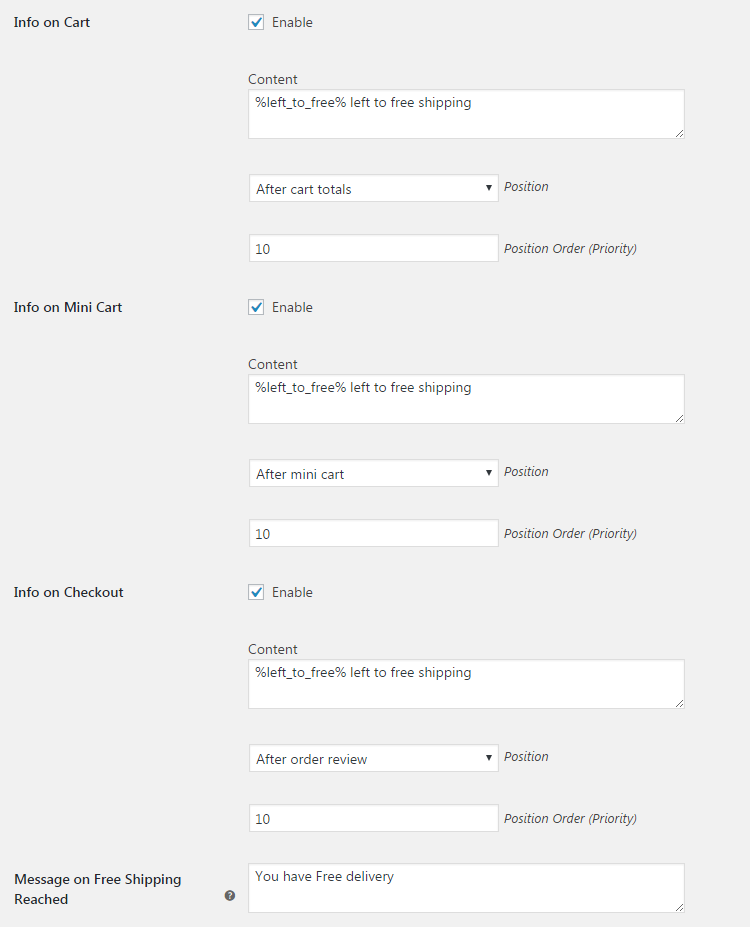
With WooCommerce Left to Free Shipping module you can display left to free shipping info. On settings page you can add “left to free shipping” info to cart, mini cart and checkout pages. To add info on other pages you can use:
- Booster – Left to Free Shipping widget,
shortcode orwcj_get_left_to_free_shipping( $content );function.
In content you can use: %left_to_free% and %free_shipping_min_amount% shortcodes, which will be replaced by appropriate amounts.
After your customer reaches the free shipping minimum amount, you can display customized Message on Free Shipping Reached. You can set it empty if you wish.
Please note, that depending on the “Position” you select, your customer may have to reload the cart page to see the updated left to free shipping value. For example, if you select “After cart totals” position in “Info on Cart”, then left to free shipping value will be updated as soon as customer updates the cart. However if you select “After cart” position instead – message will not be updated, and customer will have to reload the page. In other words, message position should be inside that page part that is automatically updated on cart update.Some positions may require adding additional HTML. For example, as “Info on Checkout: Order review: After shipping” position is inside the HTML table, you need to wrap your message in <tr>...</tr>, e.g.:
<tr><th></th><td>%left_to_free% left to free shipping</td></tr>

Accessible through:
- WooCommerce > Settings > Booster > Shipping & Orders > Left to Free Shipping
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce Left to Free Shipping

 #comment>
#comment>