
WooCommerce Empty Cart Button
Add and customize an “Empty Cart” button to the cart page and/or checkout pages
Description
When enabled, WooCommerce Empty Cart Button module allows you to add and customize WooCommerce “Empty Cart” button to the cart and/or checkout pages, so your customers can quickly remove what they’ve already added to their cart, and continue shopping on your site.
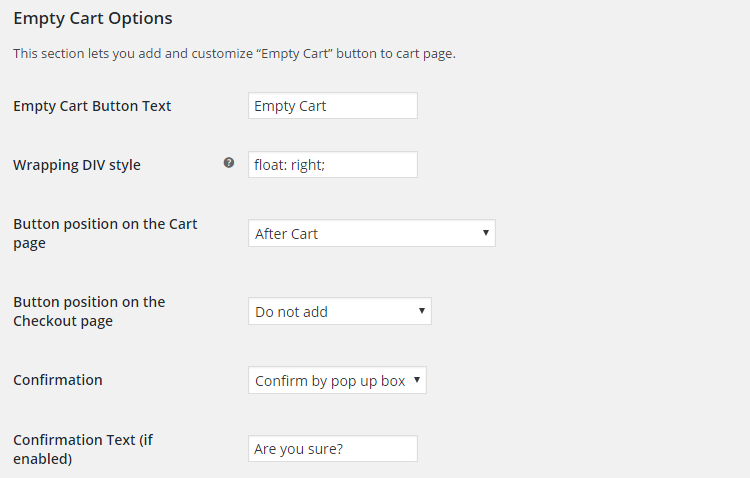
Admin Settings
You will be able to customize:
- Empty Cart Button Text. By default the button text is “Empty Cart” – you can change this text.
- Wrapping DIV style.
- Button position on the Cart page. By default the button is positioned after the main cart – you can define where you want the button to be positioned.
- Button position on the Checkout page – you can choose not to add the button on checkout page, or position it accordingly.
- Enable or disable confirmation.
- Confirmation text.

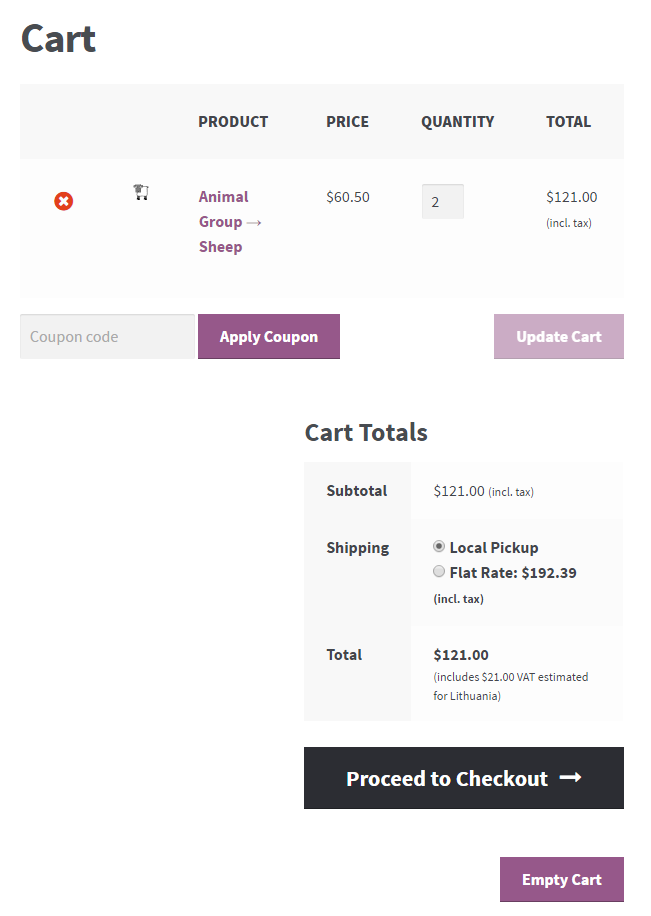
Frontend

Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > Empty Cart Button
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce CartWooCommerce CheckoutWooCommerce Empty Cart Button

 #comment>
#comment>