
WooCommerce Cart Custom Info
Add custom info to WooCommerce cart page
Description
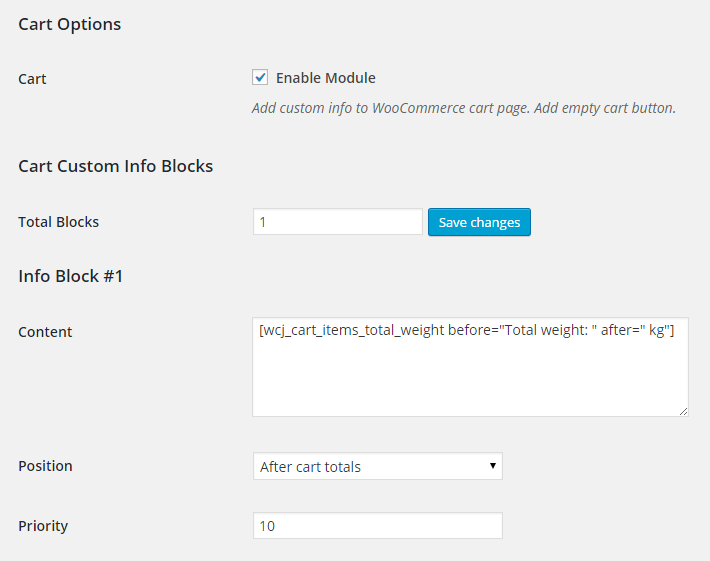
When enabled, WooCommerce Cart Custom Info module lets you add custom info to WooCommerce cart page. This feature allows you to add a final checkpoint for your customers before they proceed to payment. Show custom information at on the cart page using Booster’s various shortcodes and give your customers a seamless cart experience. Show more information at cart!
When choosing the position for custom info, you can select one of the following:
- Before cart
- Before cart table
- Before cart contents
- Cart contents
- Cart coupon
- Cart actions
- After cart contents
- After cart table
- Cart collaterals
- After cart
- Before cart totals
- Cart totals: Before shipping
- Cart totals: After shipping
- Cart totals: Before order total
- Cart totals: After order total
- Proceed to checkout
- After cart totals
- Before shipping calculator
- After shipping calculator
- If cart is empty
To modify the position inside chosen block, use priority option.
WooCommerce Cart Custom Info Example
For example, show them the total weight of their items, any additional fees or taxes, or a confirmation of the address their products are being sent to.

Accessible through:
- WooCommerce > Settings > Booster > Cart & Checkout > Cart Custom Info
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Booster ModulesWooCommerce CartWooCommerce Custom Info

