
WooCommerce Booster Custom CSS
Another custom CSS, if you need one
Description
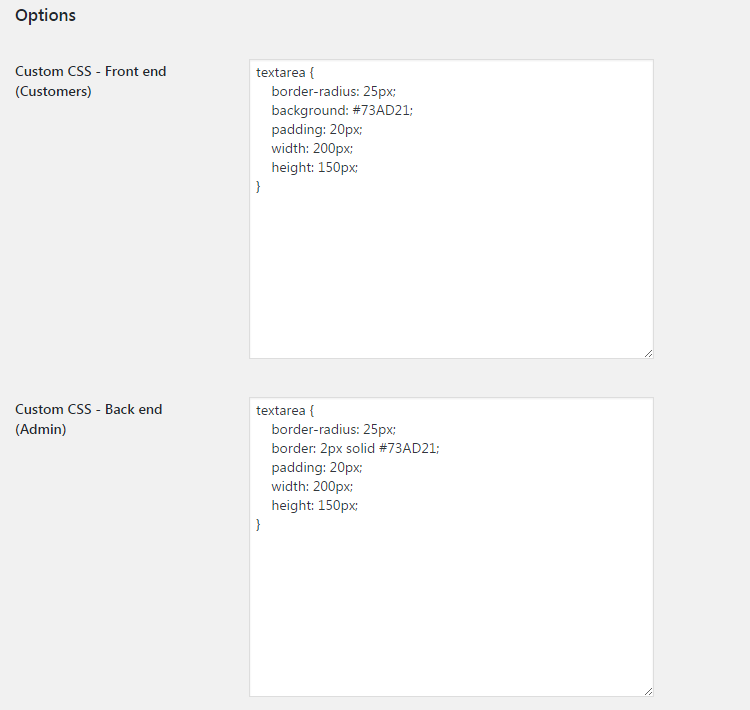
WooCommerce Booster Custom CSS module lets you set separate custom CSS for front and back end.

Here is a couple examples of what can be done with CSS:
Hide product categories on single product page:
| divproductmetaspanpostedindisplaynoneimportant |
Hide product tags on single product page:
| divproductmetaspantaggedasdisplaynoneimportant |
Hide “Update Cart” button on cart page:
| formwoocommercecartformbuttonname“update_cart”displaynoneimportant |
Accessible through:
- WooCommerce > Settings > Booster > Emails & Misc. > Custom CSS
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.

