
WooCommerce Add to Cart Labels
Change text for Add to Cart button by WooCommerce product type, by product category or for individual products
Description
Change your Add to Cart button text by WooCommerce product type, category or for individual products. Quickly and easily change the “Add to Cart” button text for your WooCommerce store to something that suits your business or personality! If WooCommerce Add to Cart Labels module enabled, you can change this text:
- per product
- per product category, or
- per product type
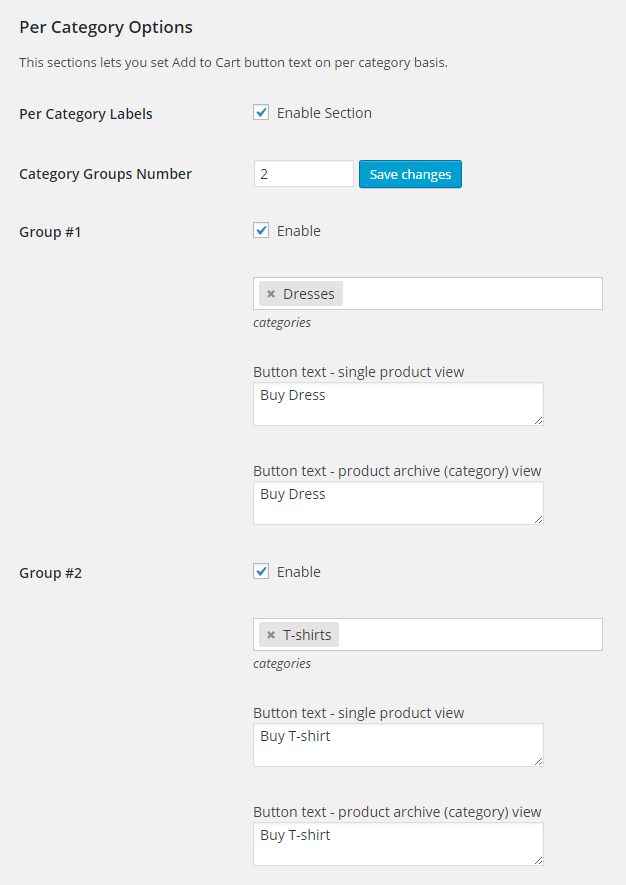
Changing the button text by Product Category
To set the “Add to Cart” button text on a per-category basis:
- Set the number of label groups you want the new button text to appear on (“Category Groups Number”) and save changes.
- Select your corresponding product categories.
- Enter the new text you want your button to read in the “Button text” field.

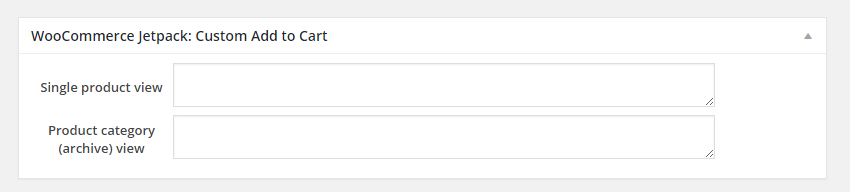
Changing the button text for each individual product
To set the “Add to Cart” button text on a per-product basis:
- Enable the Per Product section and save the changes.
- Go to “Products” screen and select any product to “Edit”.

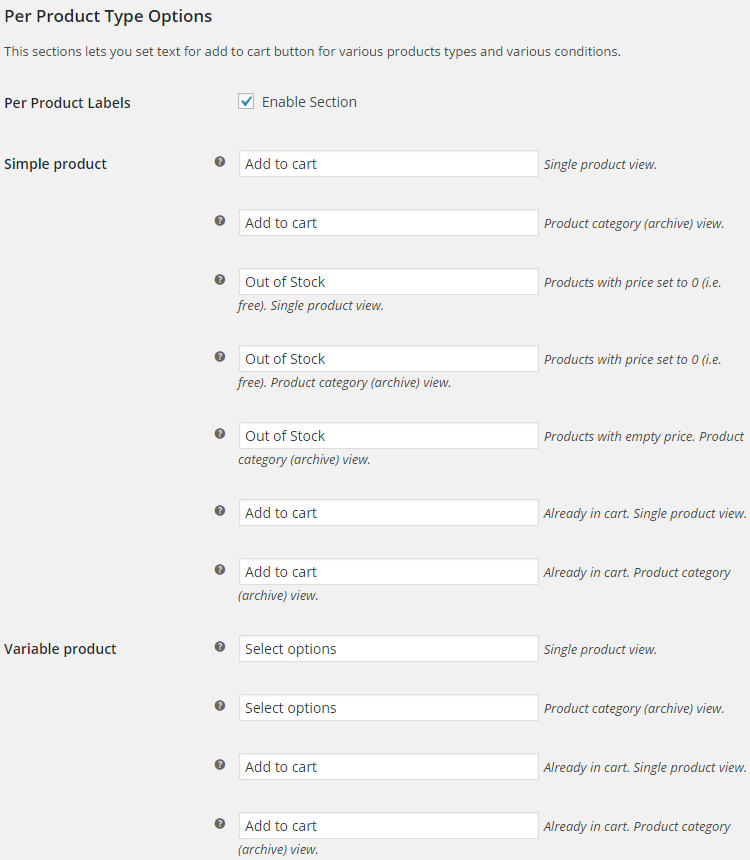
Changing the button text by Product Type
- Change the “Add to Cart” text on each product’s page and the product category/archives
- Display “Already in Cart” instead of “Add to Cart” button if the current product is already in the cart.
- Set custom button text for products with a free or empty price.
- Change the button text for any WooCommerce product type:
- Simple
- Variable
- External
- Grouped
- Other

You can use HTML symbols in labels. For example, try copying one of the examples below to your “Already in cart” label fields:
Add to cart
Add to cart ✓
Add to cart
Accessible through:
- WooCommerce > Settings > Booster > Price & Button Labels > Add to Cart Labels
Tested on ![]() WooCommerce 4.0.0 and
WooCommerce 4.0.0 and ![]() WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WordPress 5.3.2Plugin can be downloaded here. If there are any locked fields in the module, you will need to get Booster Plus to unlock them.
WooCommerce Add to CartWooCommerce Add to Cart LabelsWooCommerce Booster ModulesWooCommerce Button LabelsWooCommerce Labels



